Makedraft

About Makedraft
Makedraft is a cutting-edge platform that leverages AI technology to assist users in generating HTML templates and components with ease. Tailored for web developers and designers, it allows for seamless integration into projects, accelerating the coding process, and ensuring high-quality frontend development.
Makedraft currently offers a free open beta for users, with a Pro plan launching soon. While the free version provides essential features, upgrading to Pro will grant users access to private project options and exclusive benefits, enhancing their development capabilities and user experience.
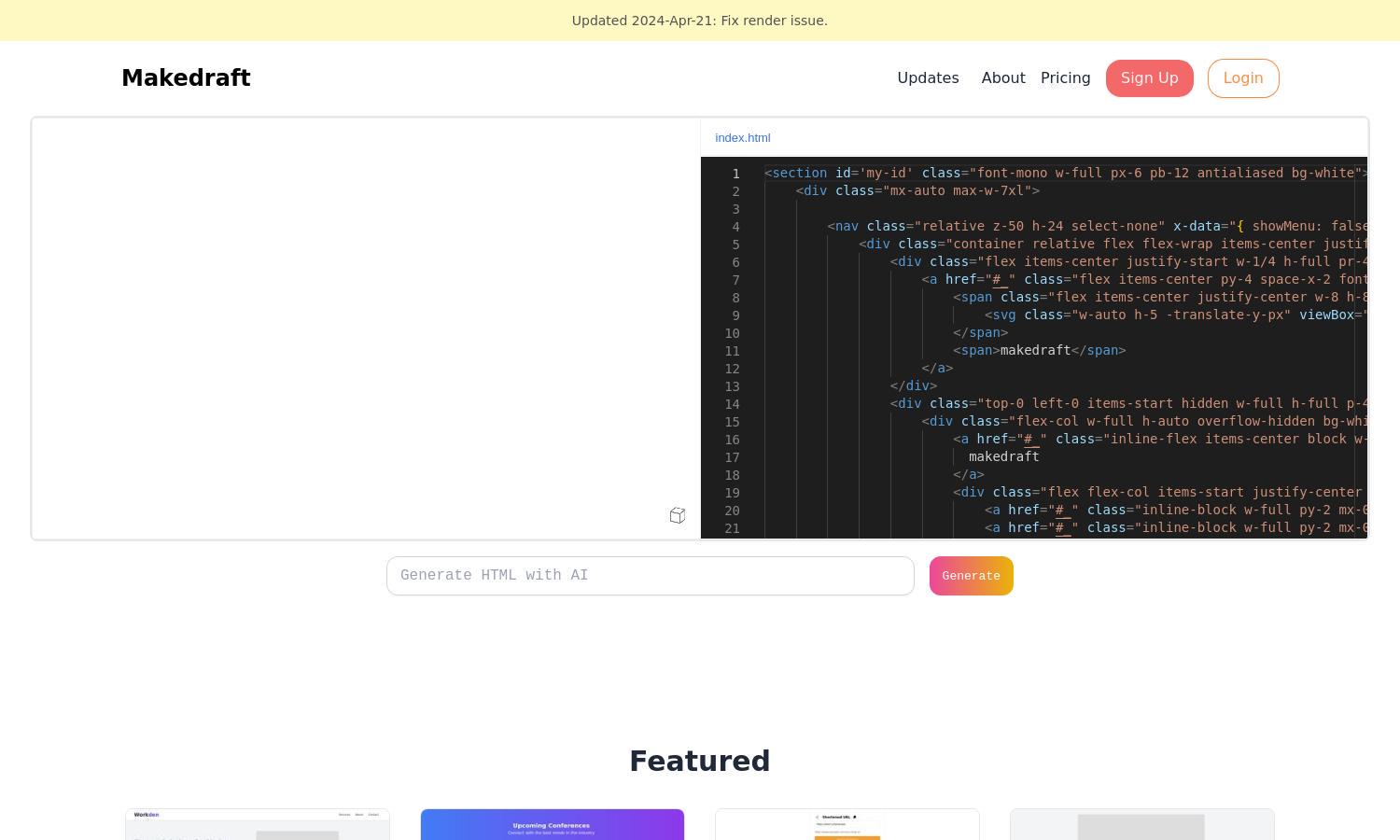
Makedraft features a clean and intuitive user interface, designed for simplicity and efficiency in navigating its tools. The layout facilitates a smooth user experience, allowing users to easily generate HTML components, access features, and manage projects effectively without unnecessary distractions or complexities.
How Makedraft works
Users start with Makedraft by signing up for a free account. After onboarding, they can easily navigate the accessible interface to select templates or request custom HTML through prompts. The AI responds intelligently, generating code that users can copy directly into their projects, fostering a productive coding environment.
Key Features for Makedraft
AI Code Generation
Makedraft's unique AI code generation feature allows users to create custom HTML templates simply by providing instructions. This innovative capability streamlines the development process, minimizing manual coding efforts and accelerating project timelines, making it an essential tool for frontend developers.
Multi-Framework Support
Makedraft supports multiple coding frameworks, including JavaScript and Alpine.js, enhancing its versatility for developers. This feature allows users to generate not only HTML but also JavaScript code, accommodating a broader range of web development needs and simplifying the integration process across different projects.
SEO-Friendly Output
Makedraft ensures generated HTML components are SEO-friendly, helping users optimize their web projects for better visibility. This essential feature allows developers to focus on creating effective frontend code while the platform handles SEO best practices, providing a competitive advantage in the digital landscape.
You may also like: