Chat2Code

About Chat2Code
Chat2Code is a cutting-edge platform designed for developers seeking effortless coding solutions. Its innovative AI technology allows users to generate, execute, and visualize React components interactively. Perfect for web developers, Chat2Code simplifies the coding process, saving time while enhancing productivity with instant feedback.
Chat2Code offers flexible pricing plans, catering to various user needs. Each tier provides unique functionalities, from basic access to advanced features. Upgrading unlocks additional benefits, ensuring users maximize their coding potential. Explore affordable plans designed to empower developers with seamless component creation and interactivity.
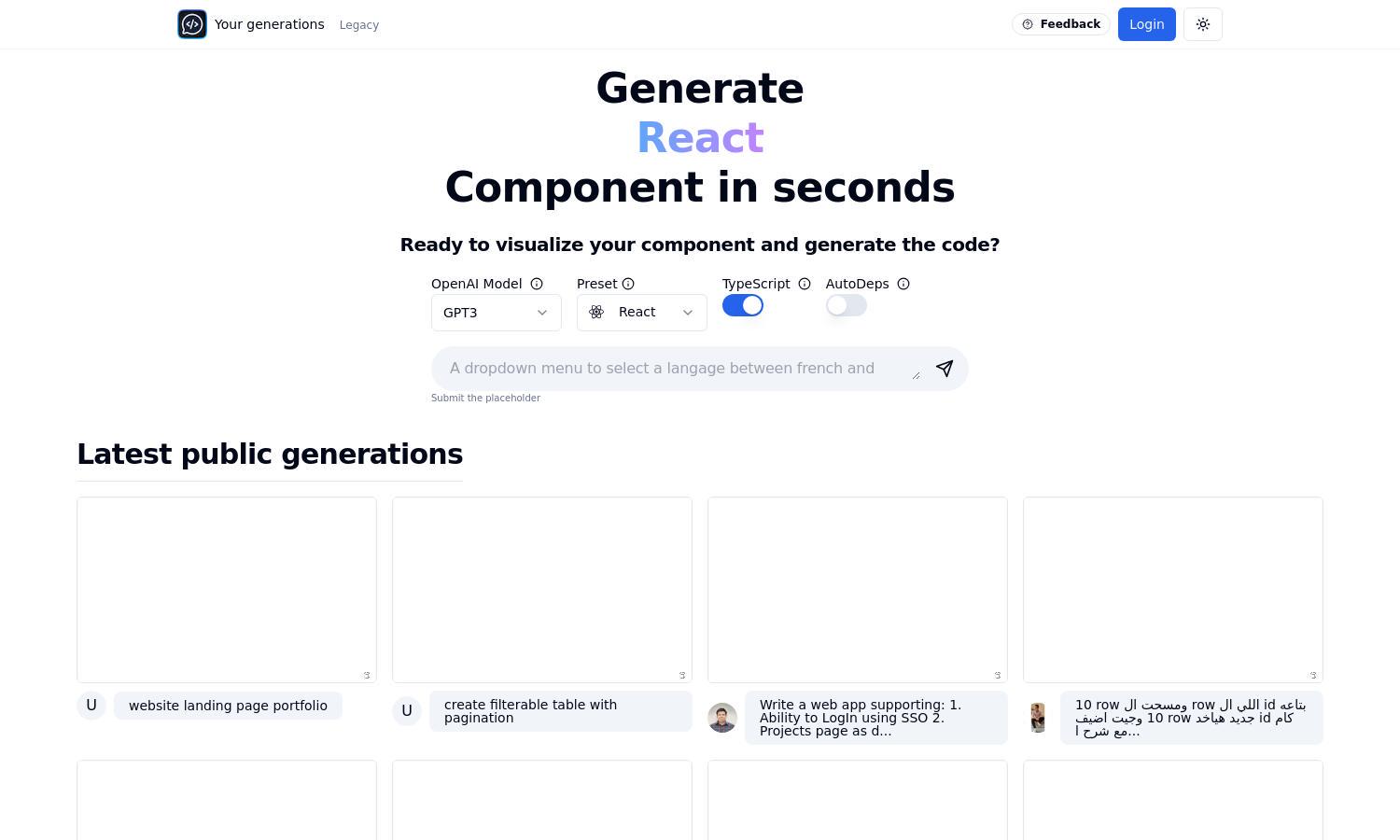
Chat2Code features an intuitive user interface that facilitates a seamless coding experience. Its clean layout enhances navigation, while user-friendly features simplify accessing tools for generating React components. The design promotes efficient workflows, making Chat2Code an ideal choice for developers looking to code effortlessly and effectively.
How Chat2Code works
Users can begin their Chat2Code experience by signing up and engaging with the AI interface. Through simple prompts, they can generate, visualize, and execute React components quickly. The platform assists in managing dependencies and offers instant feedback, making the coding journey smooth and interactive while ensuring that developers achieve their project goals efficiently.
Key Features for Chat2Code
Interactive Component Generation
The interactive component generation feature of Chat2Code offers users the ability to create and visualize React components in real-time. This innovative function enhances productivity, enabling developers to experiment and iterate without extensive coding knowledge, ultimately saving time and improving project outcomes.
Library Integration
Chat2Code allows users to request the integration of popular libraries like Zustand and usehooks-ts seamlessly. This key feature enhances the development experience by simplifying the process of adding necessary functionalities, ensuring that developers can focus on building rather than managing libraries, thus streamlining their workflow.
Real-time Code Execution
Real-time code execution is a vital feature of Chat2Code, allowing users to immediately see their generated React components in action. This instant feedback loop empowers developers to quickly identify and rectify issues, fostering a more efficient coding process and improving overall project quality.
You may also like: